p2pquake.ddo.jp - 小ネタ - Qt-designerを触ってみる / KDE(Qt)プログラミング
- チュートリアル
- ・はじめに
・インストール
・ウインドウをデザインする
・コードを書く
・コンパイル・実行
- おまけ
- ・日本語・文字列の扱い
「Linuxでもプログラミングしたい」と思う今日この頃。Perlやシェルスクリプトを使えば、コンソールで動く簡単なプログラム(スクリプト)は作れるものの、やっぱり作りたいのはGUIプログラム。
調べてみたところ、KDE(Qt)では「KDevelop」と「Qtデザイナー」というものが。KDevelopは高機能な感じで良いのですが、「Visual
BasicやDelphiのように、ウインドウの見た目(ボタンの配置等々)を見たままに変えたい!」ということで、それが出来るQtデザイナーを使うことにしました。
目次へ
Debian(sarge)であれば、コンソールで下記のように入力するだけで、簡単にインストールが出来ます。その他のディストリビューションについては調べていません。
debian:/home/username# apt-get install qt3-designer
目次へ
- Qtデザイナーを起動する
 まずは、Qtデザイナーを起動します。Kメニューからたどるか、コマンドで「designer-qt3」を実行してください。「Qt
Designer」のロゴが表示されて、Qtデザイナーが起動します。
まずは、Qtデザイナーを起動します。Kメニューからたどるか、コマンドで「designer-qt3」を実行してください。「Qt
Designer」のロゴが表示されて、Qtデザイナーが起動します。
- プロジェクトを作る

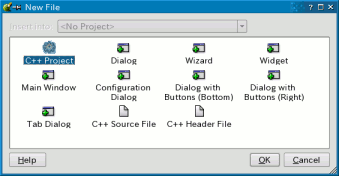
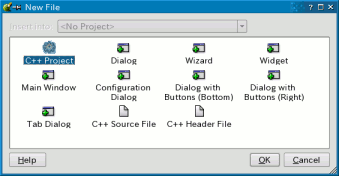
まずは、「プロジェクト」を作ります。プロジェクトは、プログラム1つを作るのに必要なファイルをまとめて管理しておくためのものです。メニューから「File」→「New...」を開いて、「C++
Project」を選択します。
「Project Settings」ウインドウが表示されたら、プロジェクトファイル(Project
File)の保存先を指定しましょう。保存先に制限はありませんが、1つのプロジェクトに1つのフォルダ(ディレクトリ)を用意しておくと管理しやすくなります。
- フォーム(ウインドウ)を作る
 (クリックでやや拡大)
(クリックでやや拡大)
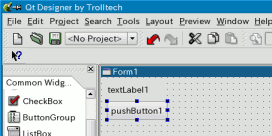
次に、「フォーム(ウインドウ)」を作ります。再び「File」→「New...」を開いて、今度は「Dialog」を選択します。Qtデザイナーの中に、「Form1」というタイトルのフォームが表示されます。
とりあえず、この時点で保存しておきましょう。「File」→「Save」です。その時に、「Save
From 'Form1' As ...」というウインドウが開いてForm1の保存先を求められますが、そのまま「Save」ボタンを押して保存してください。
- ウィジェットを配置する

ボタンやテキストボックスなど、フォームに配置する様々な部品のことを「ウィジェット(Widget)」と呼びます(VBやDelphiでコントロール/コンポーネントと呼ばれているものです)。Qtデザイナーでは、様々なウィジェットをフォームに「ぺたっ」と配置したり、配置したウィジェットの大きさを変更したりと、フォームの見た目をとても簡単にデザインすることが出来ます。
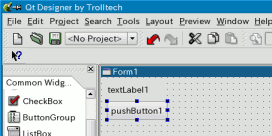
まずは「ボタン」ウィジェットを配置しましょう。左側に「PushButton」「RadioButton」などが並んでいると思いますので、その中から「PushButton」を選んでください。そして、何もないフォームの適当なところでクリックするか、ボタンの大きさを指定するようにドラッグします。すると、フォーム上にボタンが出来ます。
次に「ラベル」ウィジェットを配置しましょう。ラベルは、フォーム上で文字を表示するために使います。左側から「TextLabel」を選んで、先ほどと同じような方法でフォーム上に配置してください。
このようにして配置したウィジェットは自由に動かせます。ドラッグすれば移動出来ますし、青い点をドラッグすれば大きさも変更出来ます。
- ウィジェットを設定する

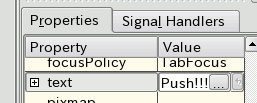
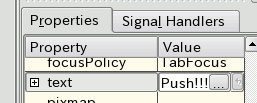
ウィジェットに表示する文字、ウィジェットの名前などを設定しましょう。これらの設定は、右側にある「Properties(プロパティ)」から行います。
まずはボタンの設定から。最初にボタンをクリックしてください。そして、「text」プロパティを探して、「Push!!!」にしてください(日本語でも構いませんが時々なぜか落ちます)。すると、フォーム上にあるボタンの文字が「Push!!!」になると思います。textプロパティは、表示する文字を設定するものです。
続いて、そのまま「name」プロパティを探して、今度は「buttonHello」にしてください。フォーム上のボタンには何も変化がありませんが、これは「プログラム内でのボタンの名前」を設定するものです。プログラム内からボタンの設定などをする時のために、分かりやすい名前にしておきます。
そしてラベルの設定。ボタンと同様の方法で、「text」プロパティは空っぽにして、「name」プロパティは「labelHello」にしておきます。
目次へ
- 「ボタンがクリックされたら」を指定する
- 「ボタンがクリックされたらHello Worldを表示する」ために、まずは「ボタンがクリックされたら動け!」と指定しましょう。
フォームに配置したボタンを選択して右クリックし、「Connections...」を選択します。すると、「View
and Edit Connections」が表示されます。ここでは、シグナル(Signal)とスロット(Slot)の繋がりを指定します。
- シグナルとスロット
- 「シグナル」は、ボタンなどのウィジェットに何か変化があった時に発生します。例えば、「ボタン」には「clicked(クリックされた)」というシグナルがあります。
「スロット」は、シグナルが発生した時に「何をするか(動作)」を記述するものです。例えば、「フォーム」には「close(閉じる)」スロットがあります。スロットは自由に作成することが出来ます。
つまり、ボタンから「クリックされた」というシグナルが発せられたら、「Hello
Worldと表示する」というスロットを実行させる、という繋がり(Connection)を作るのです。
- シグナルとスロットの指定

まずは「シグナル」を指定します。「Sender(シグナル元)」には「buttonHello」ボタン、「Signal(シグナル)」には「クリックされた」という意味を示す「clicked()」を指定してください。
次に「スロット」を指定します。「Hello
Worldと表示する」なんて都合の良いスロットはないので、新しく作ります。まずは「Receiver(スロット元)」に「Form1」を指定しますが、ここで「Edit
Slots...」ボタンを押してください。

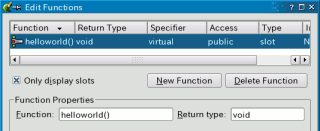
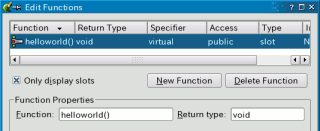
「Edit Functions」が表示されるので、「New
Function」ボタンをクリックし、「newSlot()」になっているのを「helloworld()」に変更します。そしてOKボタンを押せば、「hello()」スロットが作成されました。再び「View
and Edit Connections」に戻るので、「Slot」には「helloworld()」を指定してください。
ちょっとややこしいですが、これで「buttonHelloがクリックされたら、Form1のhelloworld()スロットを実行する」という繋がりが完成しました。
- 「helloworld」スロットのコードを書く
- 先ほど「ボタンがクリックされたら動け!」と指示したので、次は「動け!」の部分を「labelHelloに『Hello
World』と表示しろ!」と指示しなくてはなりません。つまり、「helloworld」スロットにいよいよ「プログラムコード(動作)」を書くわけです。
Qtデザイナーの右上側(プロジェクトファイル一覧)に「form1.ui.h」がありますので、それをクリックしてください。すると、ウインドウ内に「form1.ui.h」のプログラムコードが表示されます。
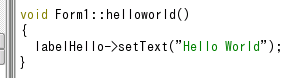
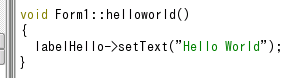
その中に「void Form1::helloworld()」があります。これは、先ほど作成した「helloworld()」スロットです。ここに、「labelHelloにHello
Worldと表示する」というプログラムコードを書きます。下記の画像のように、適切な位置に「labelHello->setText("Hello
World");」と記述してください。

- 「main.cpp」を作る
- あとは、「プログラムが起動されたらフォームを表示する」ために、「File」→「New...」を開いて、「C++
Main-File (main.cpp)」を選択します。この作業は、必ずフォームを保存してから行ってください。逆に言うと、フォームを保存した後であれば、いつやっても構いません。
(間違いがなければ)これでプログラムの完成です!
目次へ
- コンパイル
- プログラムを実行するには、「コンパイル」というプログラムを作成する作業が必要となります。これを行うためには、コンソールを起動しなくてはいけません。「Konsole」や「Kterm」などを使用してください。

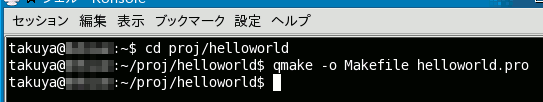
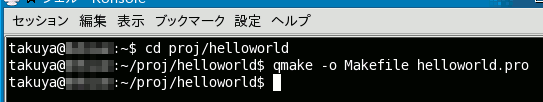
まずは、適切にコンパイルが行われるよう、「Makefile」と呼ばれるものを作成します。プロジェクトのディレクトリまで「cd」で移動してから、「qmake
-o Makefile helloworld.pro」と入力します。たったそれだけです。
そして、いよいよコンパイル。「make」と入力してください。コンパイル中にずらずらと文字が表示され、しばらく時間がかかった後、「エラー(Error)」などが表示されずに終了すれば、プログラムの完成です!
(エラーが表示された場合は、そのエラーに従って間違いを直してください)
- 実行

実行は、コンソールであってもなくても構いません。コンソールだと、「./helloworld」でOKです。きちんと出来ていれば、「Push!!!」を押すと「Hello
World」と表示されるはずです。
目次へ
- 日本語の表示は「fromLocal8Bit」で
- 例えば、「label1」ラベルウィジェットに「こんにちは」と表示させたい場合、下記のようにコードを書いて実行しても、うまく表示されません。
label1->setText("こんにちは");
これは、Qt内で文字列を「Unicode」という文字コードで扱うのに対し、一般的(?)なLinux環境では、先ほどのコードなどは「EUC-JP」という文字コードで保存されているからです。ですから、Unicodeに変換させる必要があります。
そのためには、「QString::fromLocal8Bit」を使用します。先ほどのコードを改良して、下記のようにします。あくまで簡易的な方法ですが、日本語が表示出来るようになります。
label1->setText(QString::fromLocal8Bit("こんにちは"));
- 文字列は「QString」に
- C++言語における変数の宣言は、「int a;」などと行います(上記例では「a」という変数を宣言します)。「int」は整数型を示し、他に「float(単精度浮動小数点型)」、「double(倍精度浮動小数点型)」などがあります。
qstring.hをインクルードすれば、「QString」型で宣言することで、文字列を簡単に扱うことが出来ます。
下記の例は、「hellostring」に文字列を格納し、「label1」ウィジェットにそれを表示するものです(「ハローワールド」と表示されます)。
QString hellostring;
hellostring = "ハローワールド";
label1->setText(QString::fromLocal8Bit(hellostring));
文字列変数と文字列変数を「+」記号で足せば、文字列をくっつけることも出来ます。下記の例では、aに「こん」、bに「にちは」を格納し、cにaとbを連結したものを格納、そしてcの内容を「label1」ウィジェットに表示するものです(「こんにちは」と表示されます)。
QString a,b,c;
a = "こん"; b = "にちは";
c = a + b;
label1->setText(QString::fromLocal8Bit(c));
目次へ
 まずは、Qtデザイナーを起動します。Kメニューからたどるか、コマンドで「designer-qt3」を実行してください。「Qt
Designer」のロゴが表示されて、Qtデザイナーが起動します。
まずは、Qtデザイナーを起動します。Kメニューからたどるか、コマンドで「designer-qt3」を実行してください。「Qt
Designer」のロゴが表示されて、Qtデザイナーが起動します。
 (クリックでやや拡大)
(クリックでやや拡大)